UX Design
App Design
Product: Artist Bio app
Project Overivew
The Challenge
Patrons of an art gallery would like to know more about the artists on exhibit and be able to see other works that the artists have created.
The Goal
I wanted to create an app for art lovers who want to know more about the artists on display at their favorite galleries. I will provide bio information about the artists, their prior works, and when they will be displayed.
The Role
For this student project, I was the UX from start to finish. I conducted research for the app and created wireframes and low-fidelity and high-fidelity prototypes.

Understanding the User & Starting the Design
Research
I conducted interviews to research users’ needs for an app for artists’ bios. I found that most users were working adults who had an interest in art. Research also found that users want to not only have biographical information regarding artists but would also like to see images of artists’ work from different stages in their ability. They were also frustrated when they did not know which artist’s work would be displayed at the gallery.
Ideation
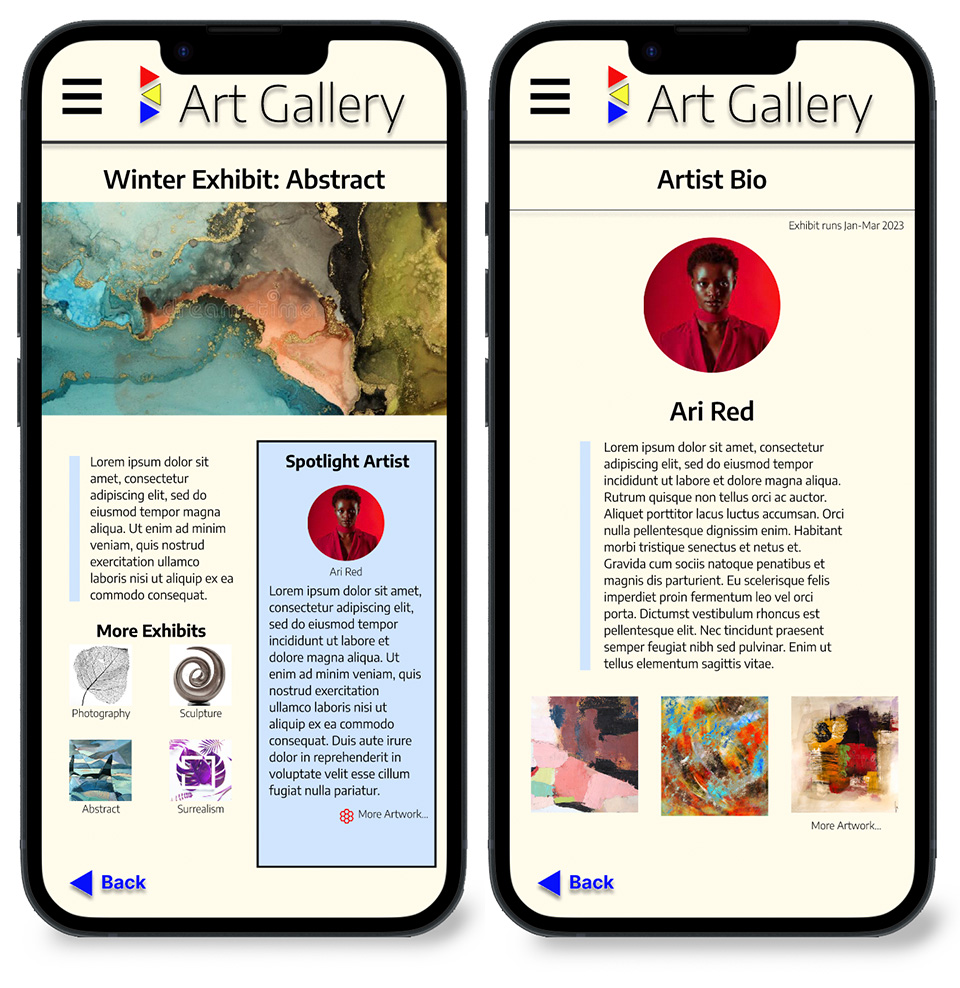
The art gallery’s artist bio app would be a feature within the art gallery app. The artist’s bio can be found in multiple ways.
Usability
Users want a prominent Menu button.
Users want more visual space.
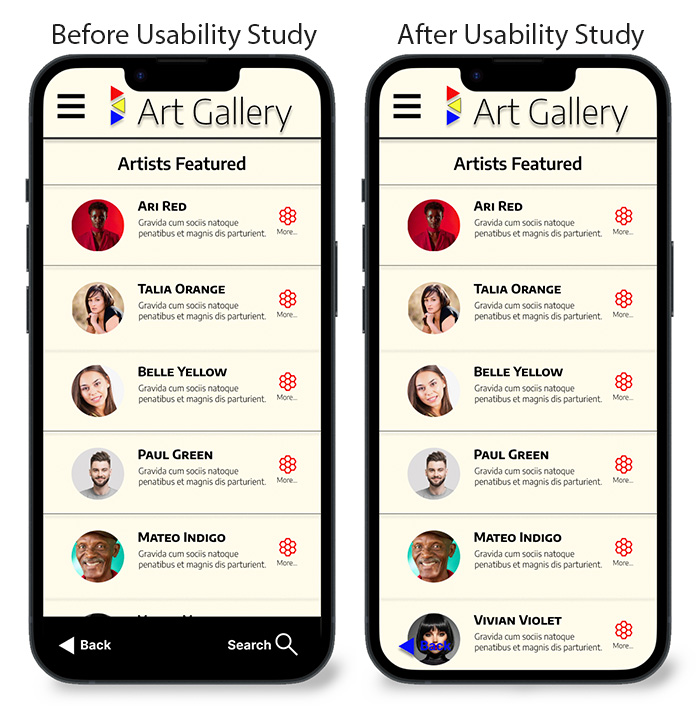
Users want a floating back button.
Users want multiple ways to return to the home page quickly.

Refining The Design
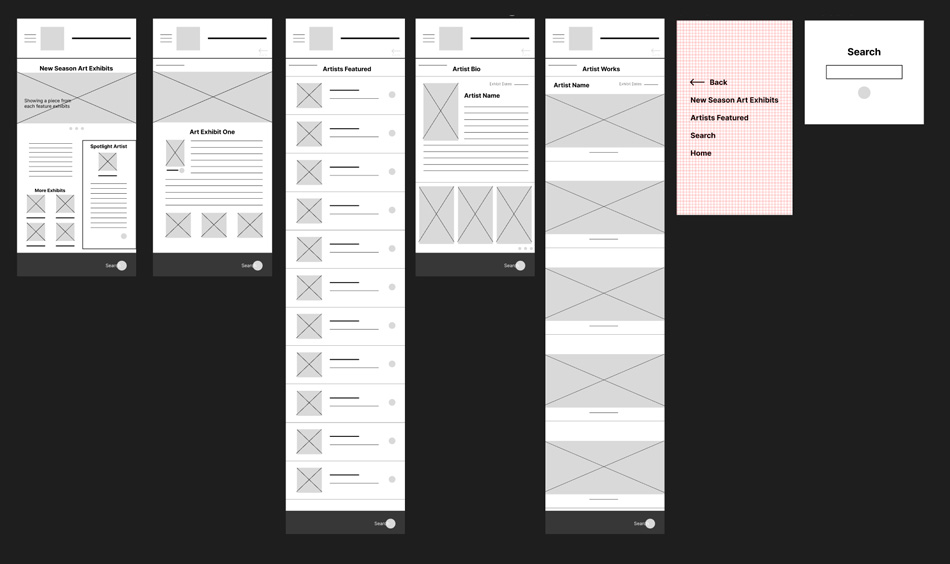
Mock-Ups
Users wanted a visible back button that did not take up a lot of space on the screen. The bottom bar was removed, and the back button was made floating so it would scroll along in the same location if the page was longer.
Accessibility Considerations
The text would be easily read by a screen reader.
Describing the artwork would help the visually challenged understand what the artist has created.
The text can be adjusted for larger viewing.
Refining the Design
The user can move from the art gallery homepage to the artist bio that they are searching for. Once there, they can see other works by the artist.

Take Aways
Impact
This app can make going to the art gallery more interactive. The users can gain more insight into the artist and see more of the work the artist has created.
What I learned
While working on this project, I learned many ways to create a functional, pleasing design that is accessible to many users. The design process can only be enhanced after the research, usability study, and peer feedback are considered.
