UX Design
Responsive Website Design
Product: CoffeeXpress website
Project Overview
The Challenge
A coffee house needs a way for users to place orders for delivery in the tri-state area.
The Goal
To create a website for coffee drinkers who need to be able to order online to have their coffee delivered. I will create an ordering feature within the site showing the progress.
The Role
For this student project, I was the UX from start to finish. I conducted research for the website and created personas, a site map, wireframes, and prototypes.


Understanding the User & Starting the Design
Research
I conducted research on the needs users might have for a coffee house website that would allow for online orders to be delivered. I found that most users were college students and working adults who have a need for coffee but not the time to pick it up. Also, the users want to be able to track the progress of their orders.
Ideation
The goal was to allow users to be able to quickly place a coffee order and track the status of delivery.
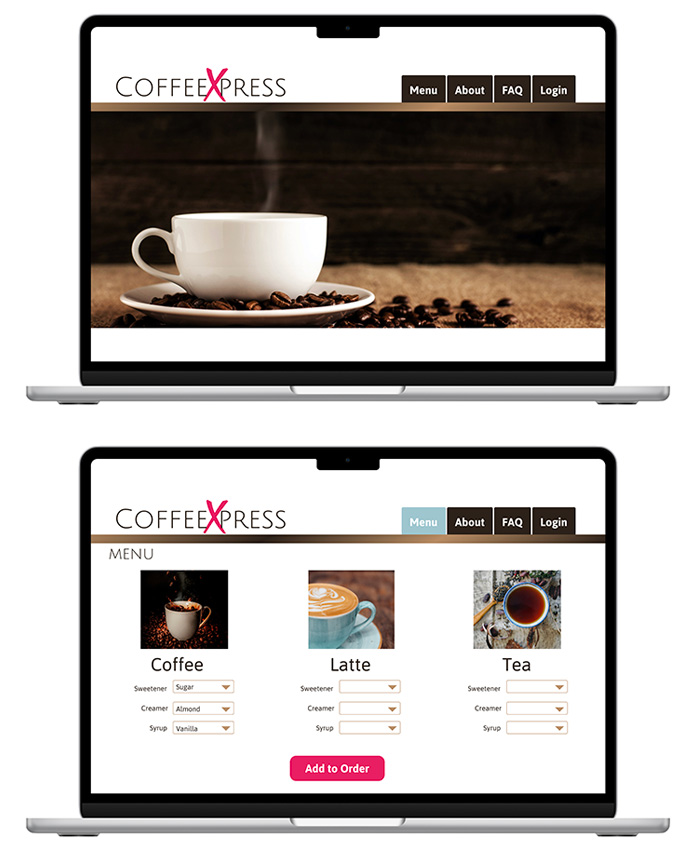
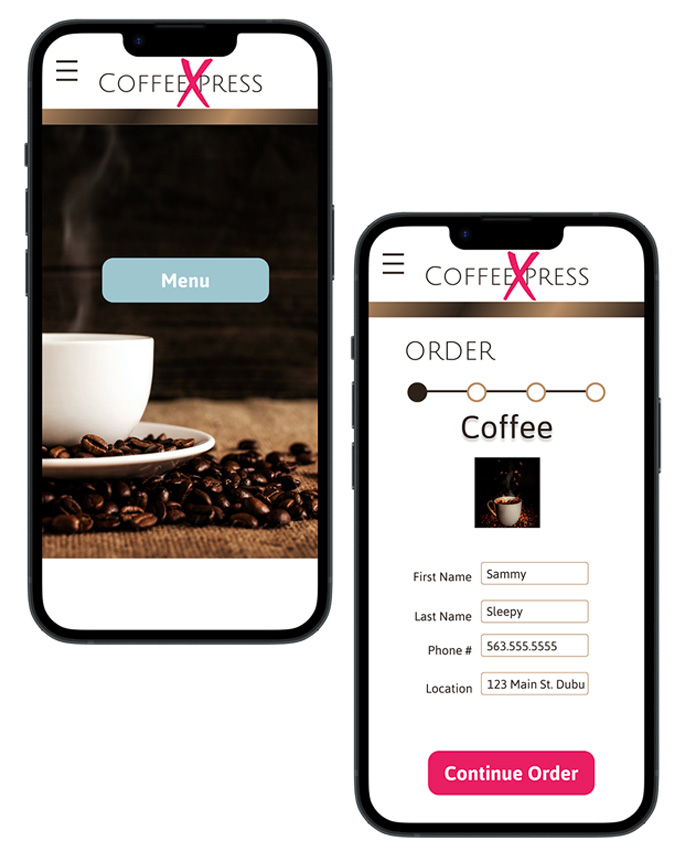
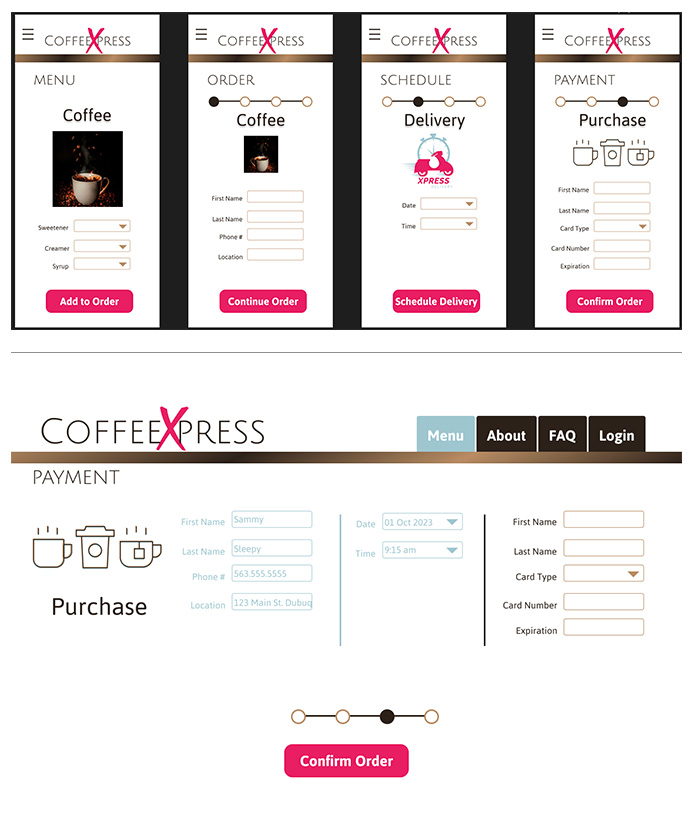
The iPhone design has a different screen for each stage of ordering, while the desktop keeps the user within the same screen.
User & Client Needs
Finding a way to help the users need to place online coffee orders for delivery while also helping the clients need to sell drinks online and communicate reliable delivery.


Refining the Design
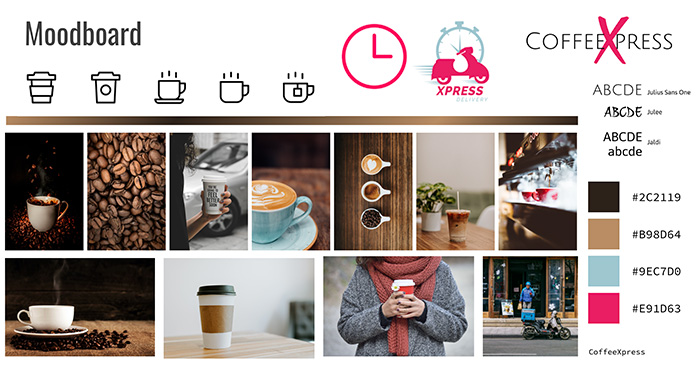
Mood Board
Created a mood board with images, colors, and fonts that gave the feel of the website.
Accessibility Consideration
Screen readers will be able to read through the order form.
The screen readers will be able to follow the flow because of the hierarchy the text is using.
Text will be legible and in good contrast with the background for low vision impairment.
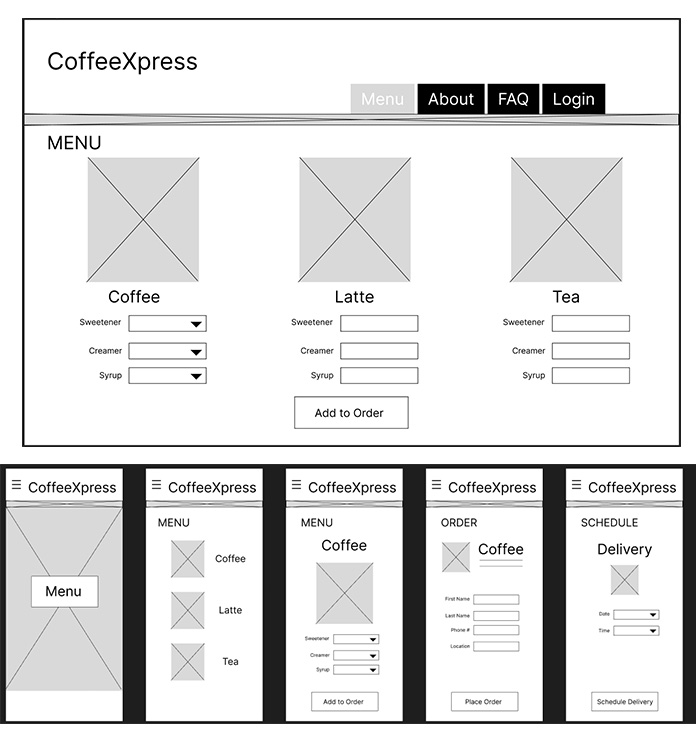
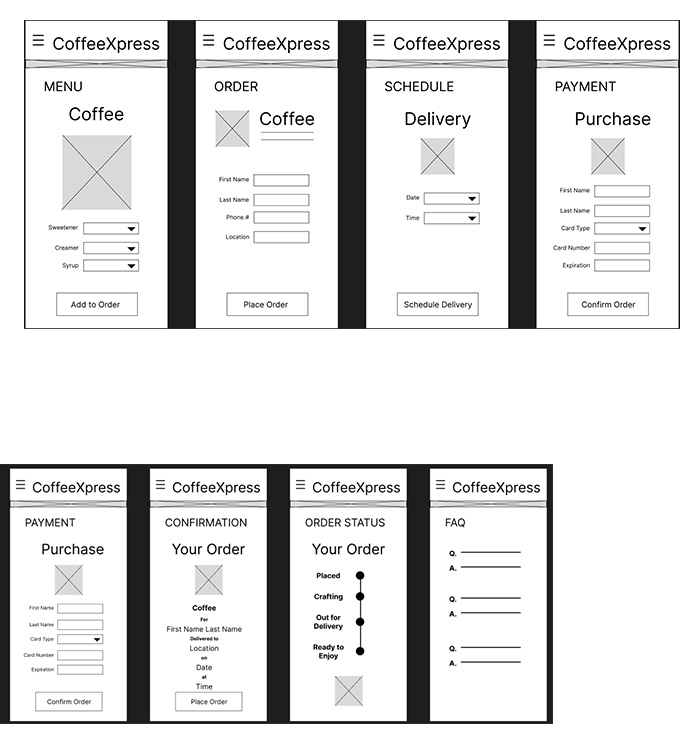
Responsive Design
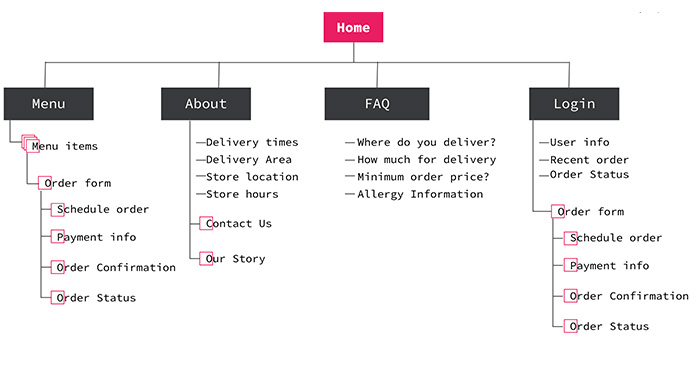
Information Architecture: A site map was created to map the users’ journeys within the site. Treejack was used to test the website’s navigation structure and information hierarchy.
Responsive Design: The user will be able to move from the homepage through the coffee ordering process and monitor the stage of their order.



Take Away
Impact
These designs will help users place coffee delivery orders for a local coffee shop.
What I learned
Creating a site for multiple platforms is an awesome way to help multiple types of users access the same information. I like how what can take multiple screens on a mobile device can be viewed on a desktop in one screen with varying shades to show progress.
